
Are you looking to integrate Google Maps into your website? To make that happen, you’ll need a Google Maps API key. Follow this step-by-step guide to get your API key, and you’ll be good to go in no time!
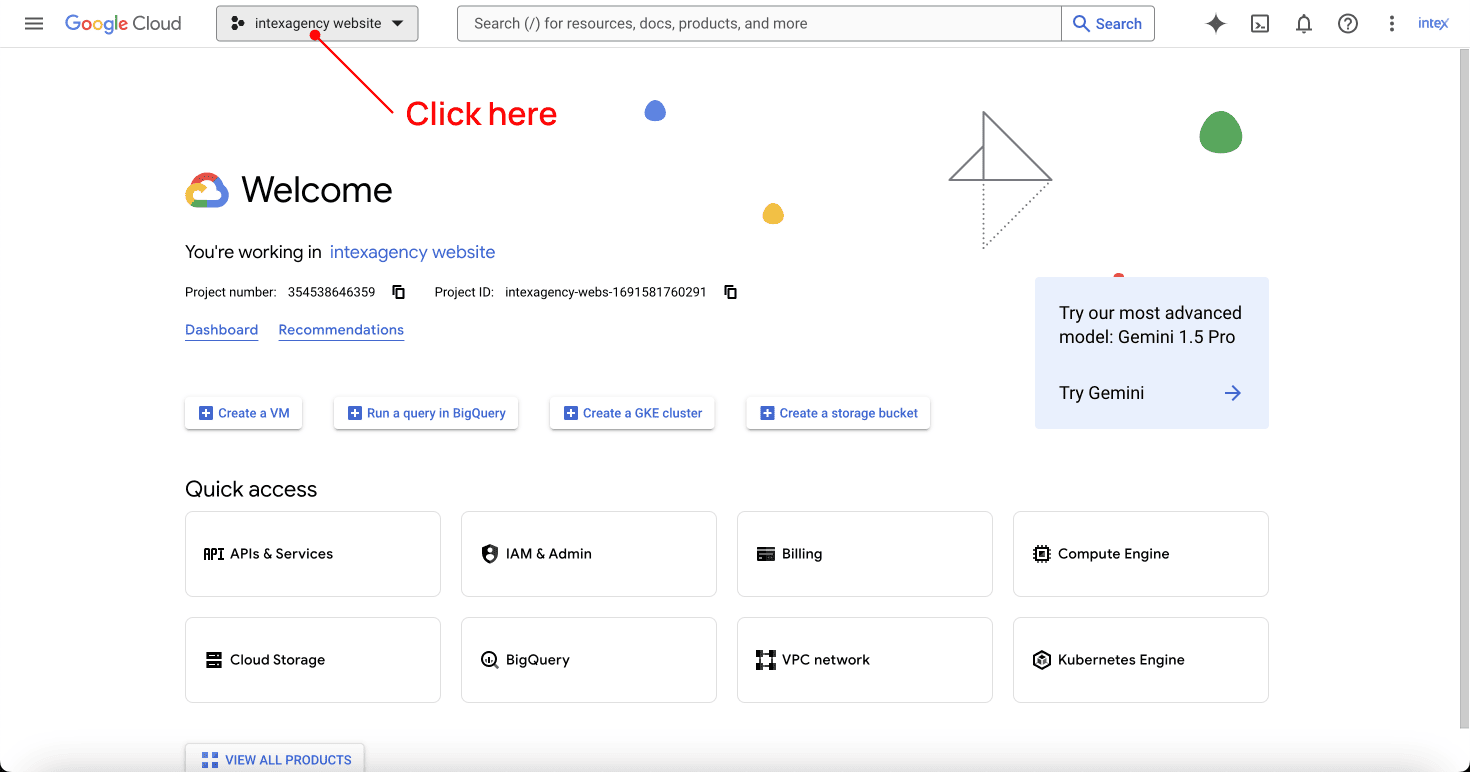
1. Log in to Google Cloud Console
Head over to Google Cloud Console and log in with your Google account. Don’t have an account yet? No worries—just create one and you’re all set!
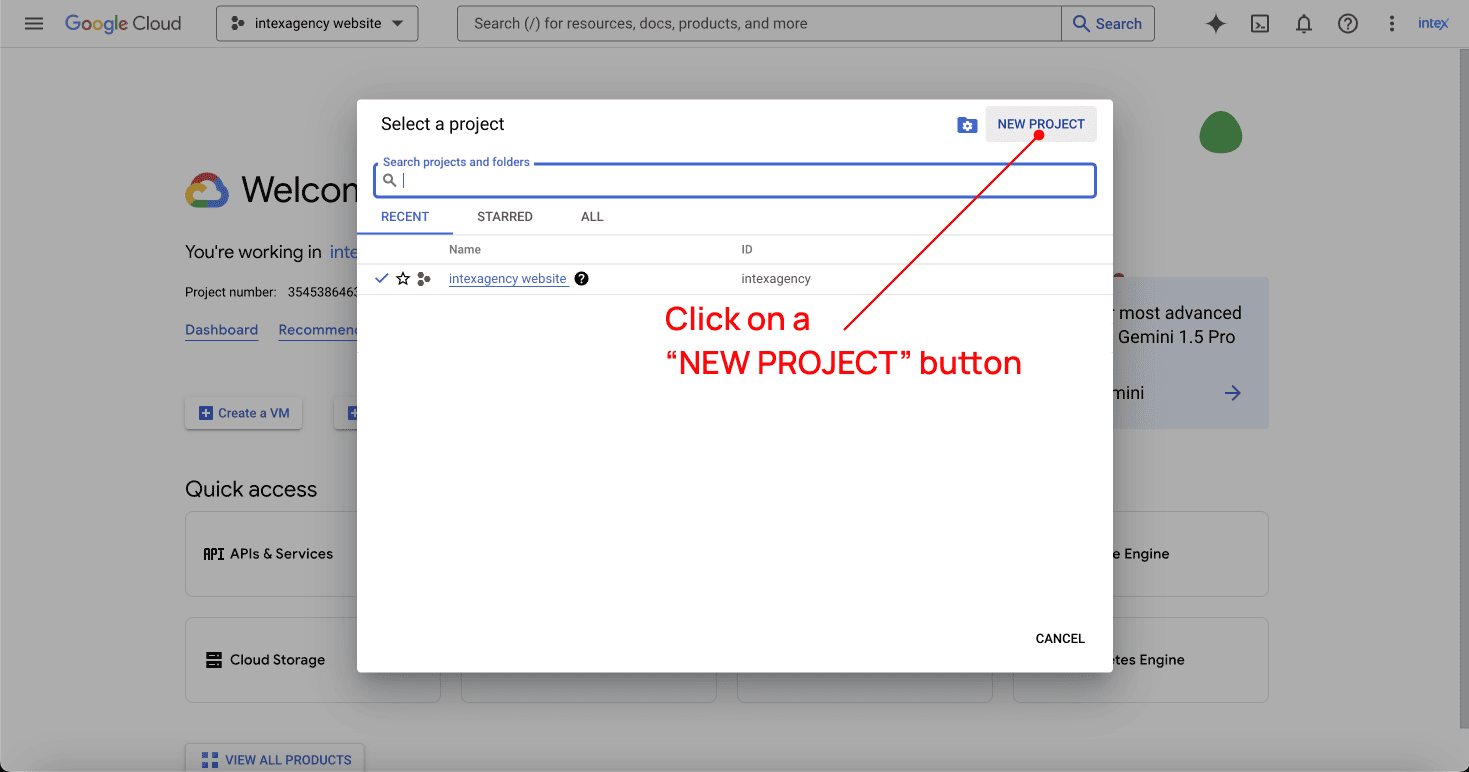
2. Create a New Project
- Click on the menu in the top-left corner.
- Select “Projects” and then click “Create Project”.
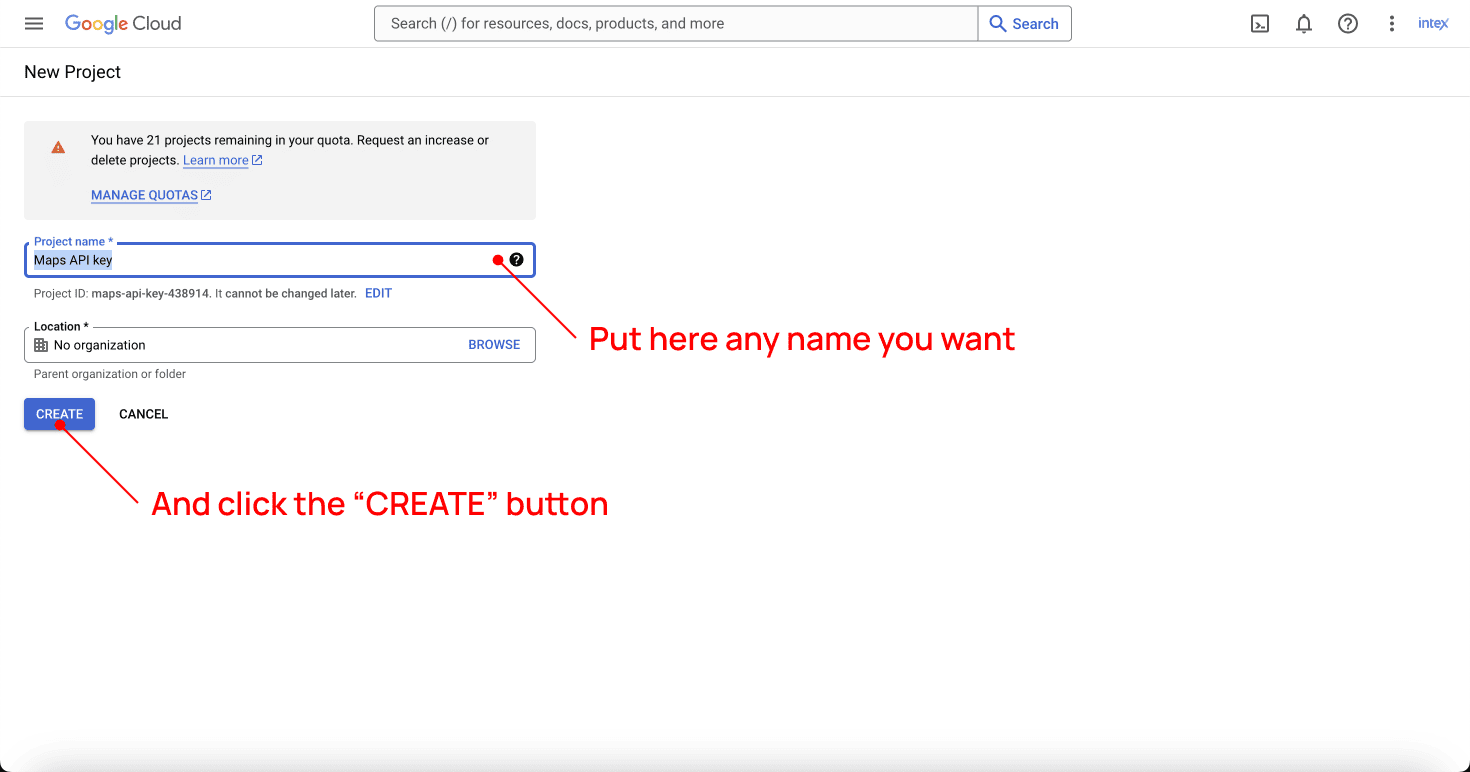
- Give your project a name and hit “Create”.



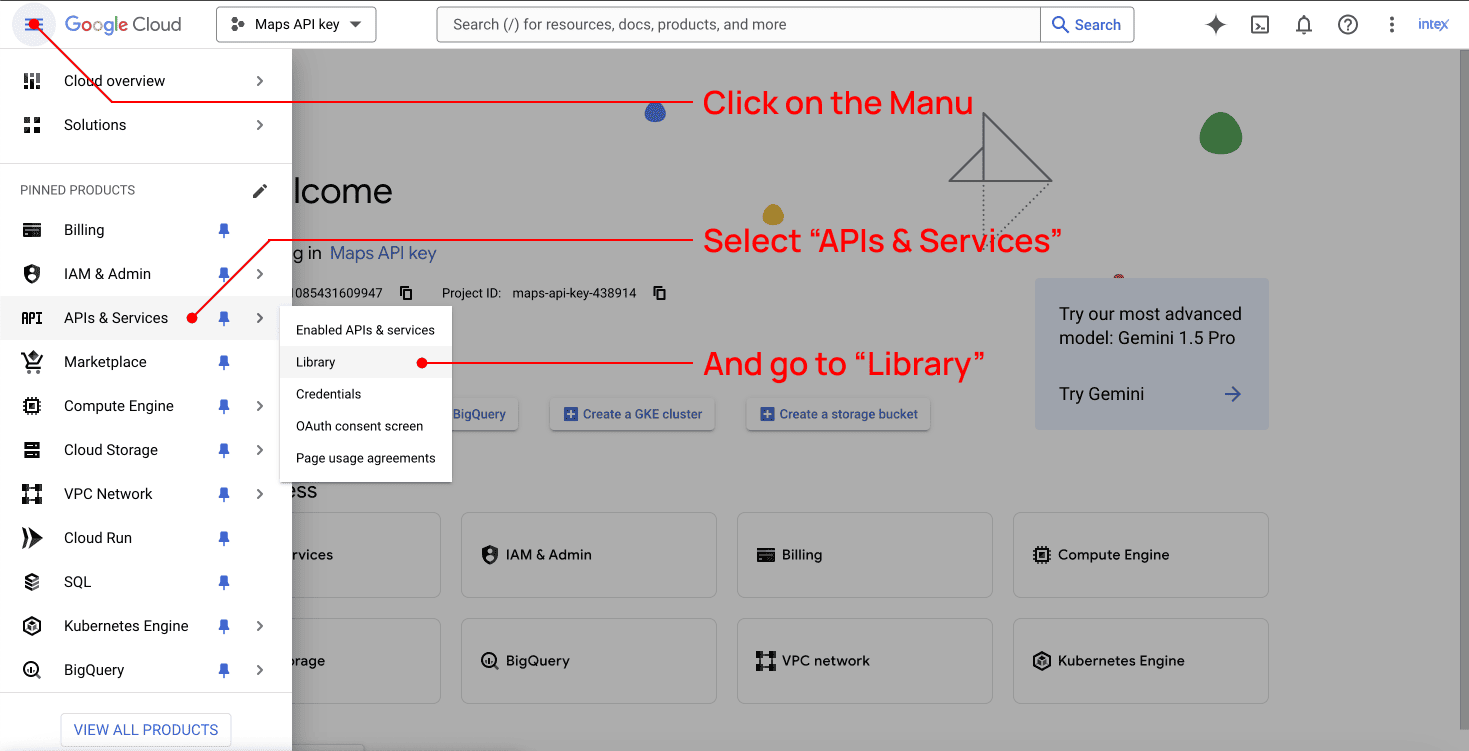
3. Enable the Google Maps API
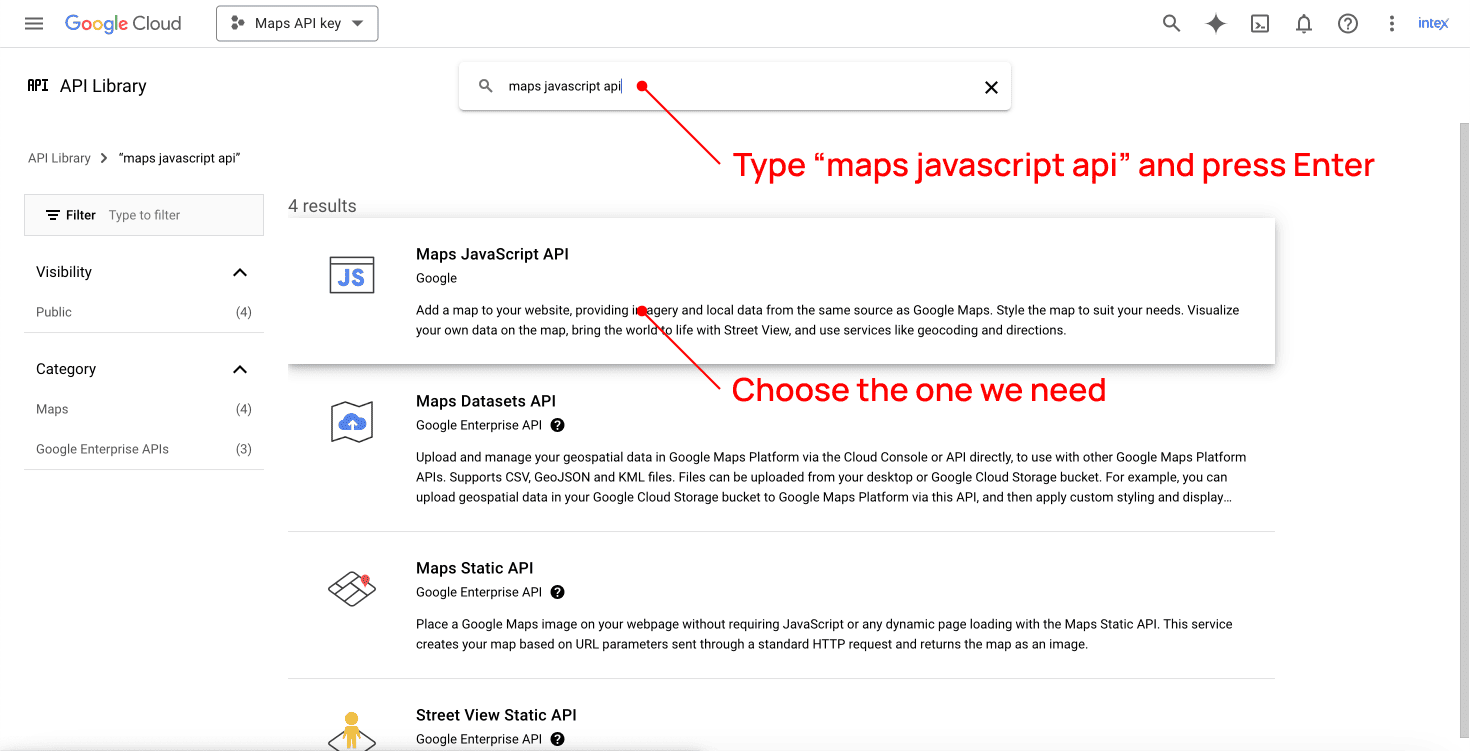
- After creating your project, navigate to the API Library. You can find it in the left menu under “APIs & Services” → “Library”.
- In the search bar, type “Maps JavaScript API” and select it from the list.
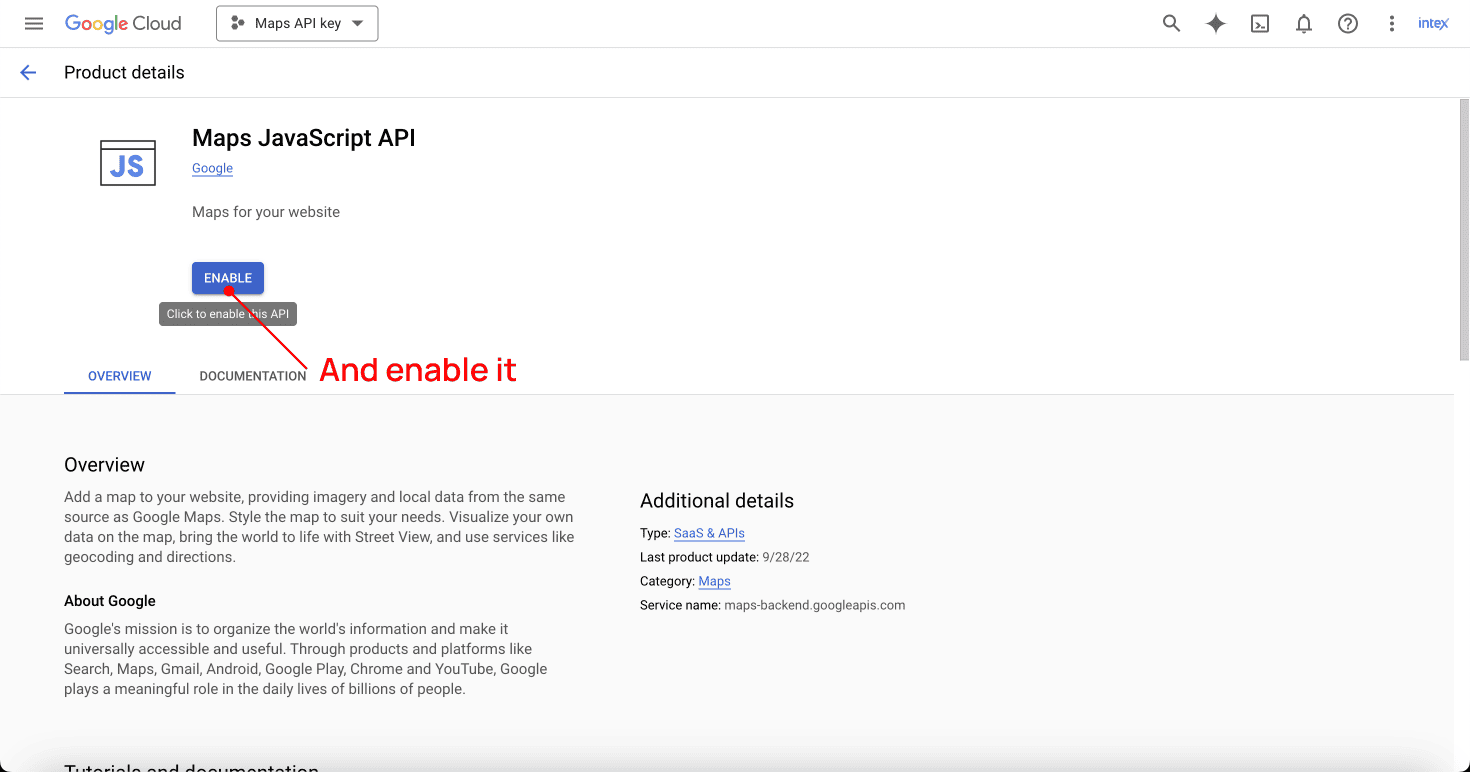
Click “Enable” to turn on the API.



4. Set Up Billing
Once you enable the API, you’ll be prompted to set up billing for your project. Here’s how to do it:
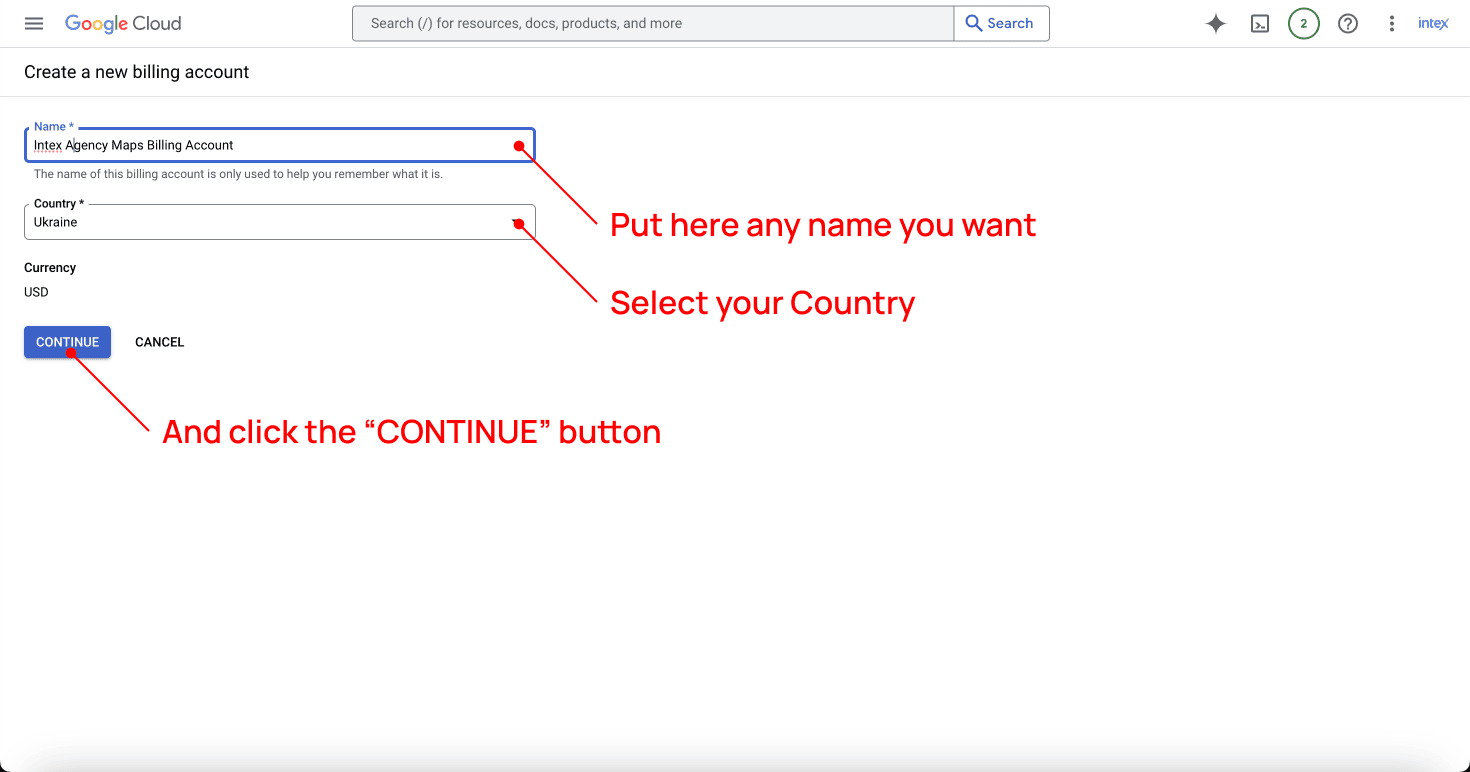
- Click “Create Billing Account” in the pop-up window.
- Choose your country, read through the terms, and hit “Continue”.
- Add your payment method (like a credit or debit card).
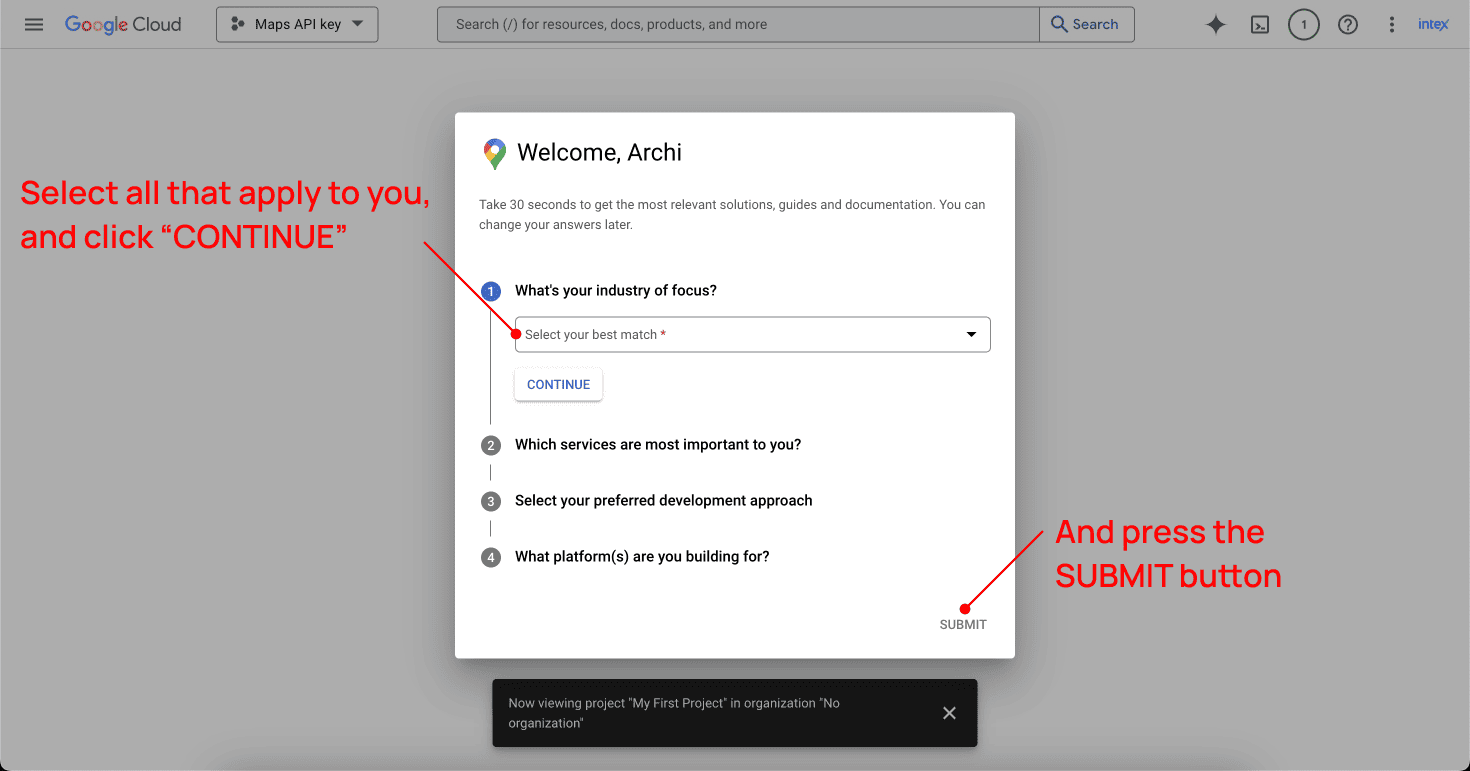
- After entering the details, click “Submit” to finalize your billing setup.
- Add some general information about your needs.
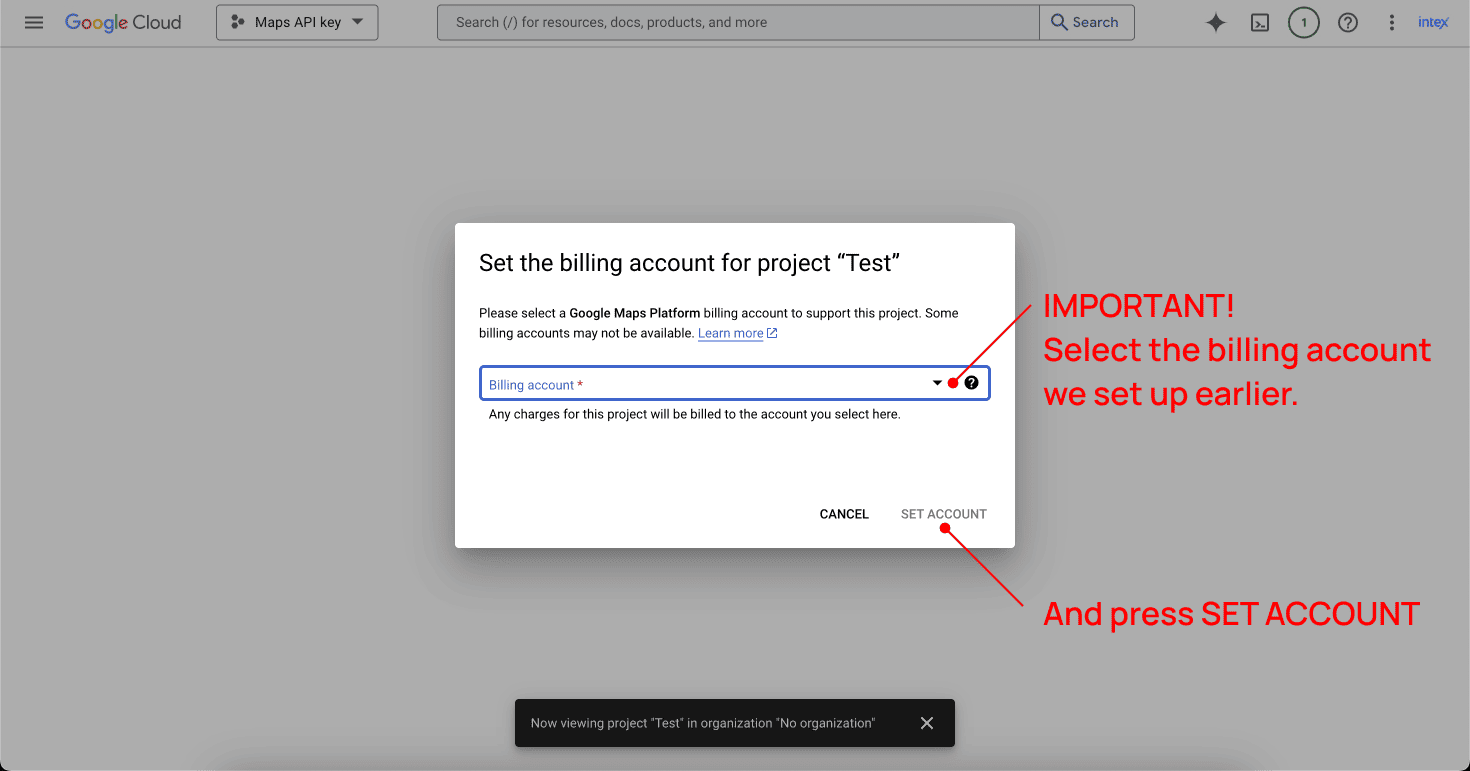
- IMPORTANT! You will be asked about the billing account. Use one we set up earlier.
Note: Don’t worry about unexpected charges! Google offers $300 in free credits for new users.



5. Generate Your API Key
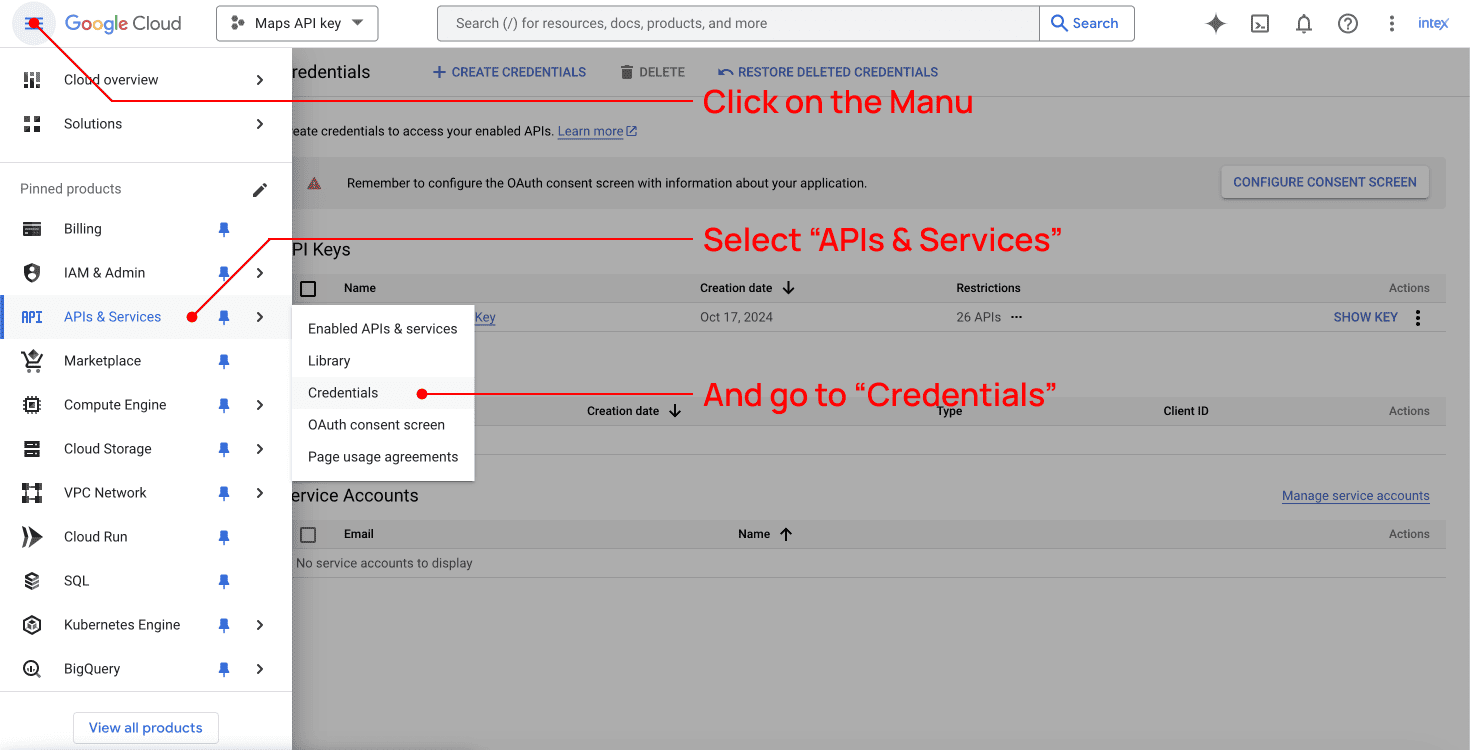
- With the billing set up, navigate to “Credentials” in the left-hand menu under “APIs & Services”.
- Click “Create Credentials”, then choose “API Key”.
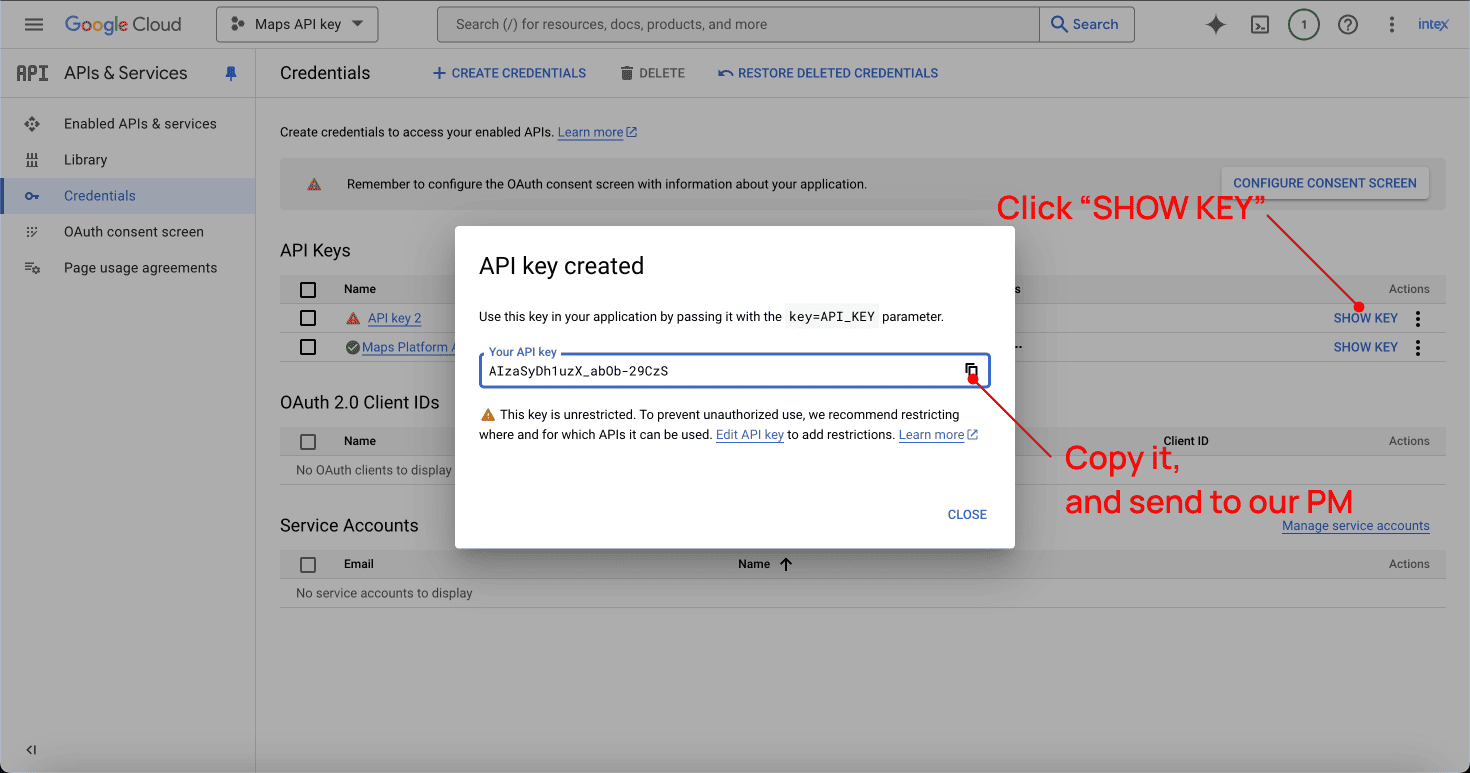
- Google will generate a new API key for you.


6. Secure Your API Key with Restrictions (Highly Recommended)
To protect your API key and prevent misuse, it’s best to restrict it. Here’s how:
- In the “Credentials” section, find your new API key and click on its name to open the settings.
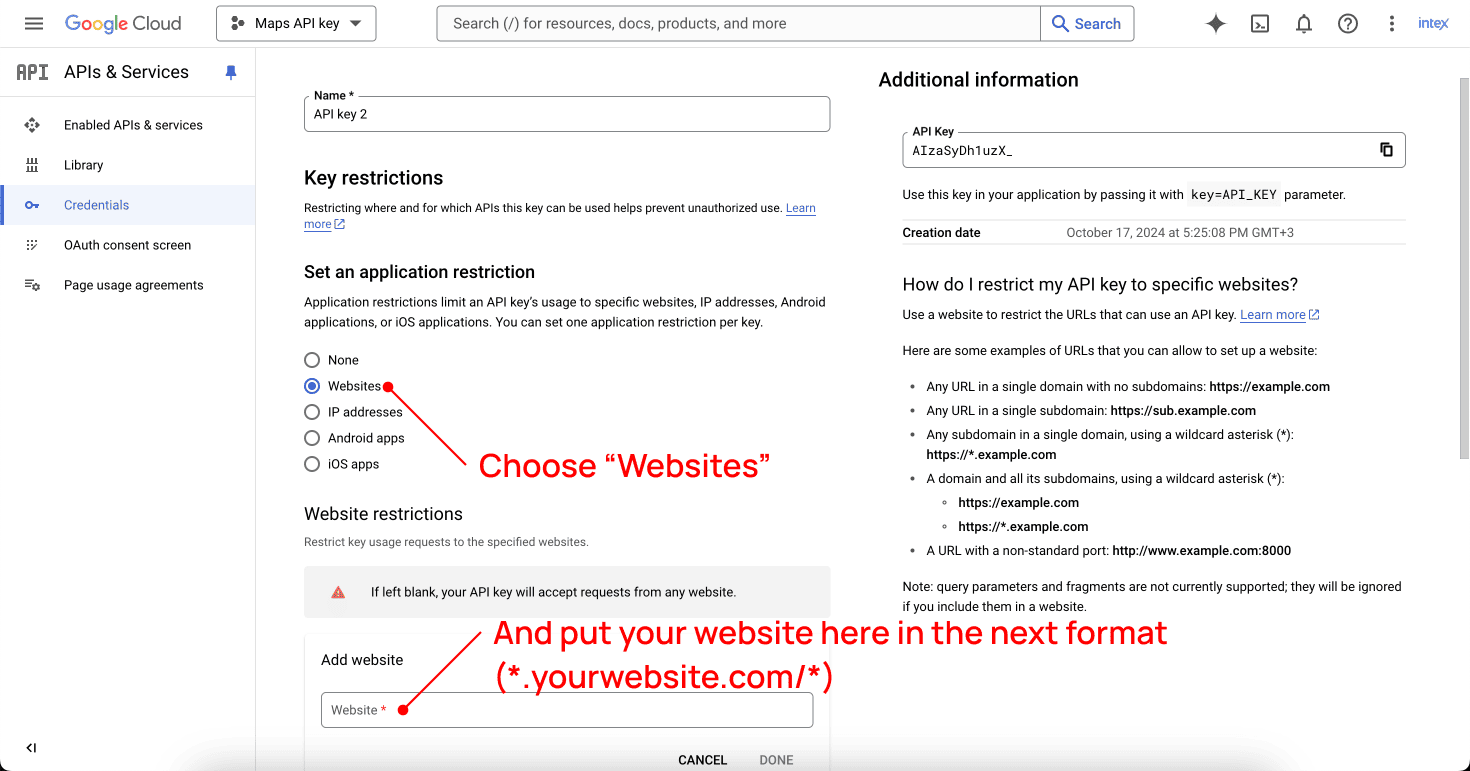
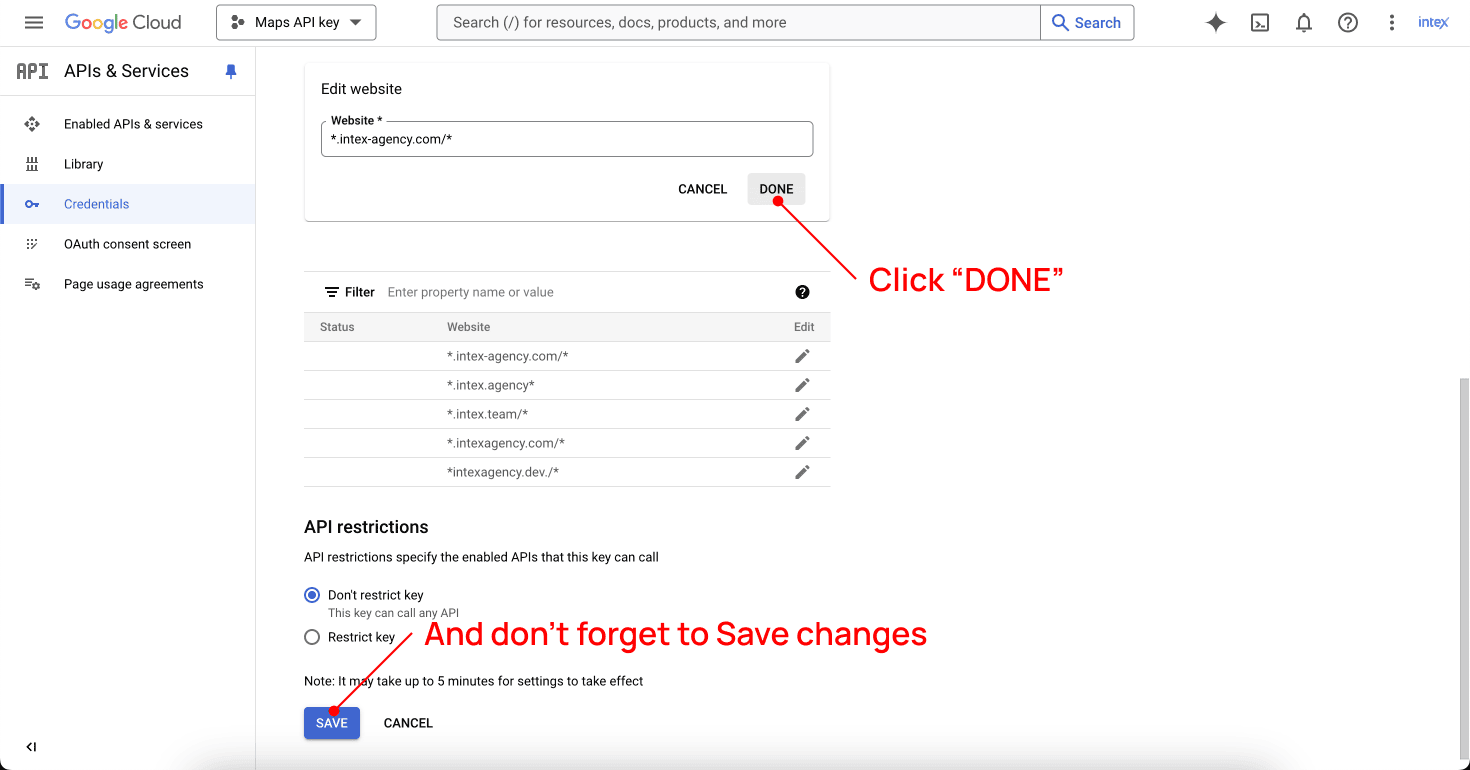
- Under “Key restrictions”, select “HTTP referrers (websites)” and add the domains that will use the key.
Example for adding your domain (intex-agency.com):
- For the main domain:
- https://intex-agency.com/*
- For subdomains:
- https://*.intex-agency.com/*
Tip: Always add /* at the end to cover all pages on the domain or subdomain.
After you’ve added your domains, click “Save” to apply the restrictions.
7. Save Your API Key
Once your API key is ready and secured, copy it and pass it along to your web developer for integration into your website.


Tips for Clients:
- Set API Quotas: To avoid unexpected overages, you can limit the number of requests your API key can make:
- Go to “APIs & Services” → “Dashboard”.
- Click on your API and then choose “Quotas” from the left-hand menu.
- Adjust the limits (daily, per minute, etc.) to control how many requests are allowed.
- Click “Save” once done.
- Get Alerts: You can set up monitoring to get notified when you’re approaching your API quotas, helping you manage usage effectively.
Why You Need a Google Maps API Key
By following this guide, you’ll have your API key ready to integrate Google Maps into your site. Whether you’re embedding maps for customer directions, showcasing locations, or adding a contact map, having the right setup is crucial.
Frequently Asked Questions (FAQs)
Do I need a billing account to use the Google Maps API?
Yes, Google requires a billing account, but you’ll get $300 in free credits to start, so small websites can often use Google Maps without being charged.
How can I control the costs of using Google Maps?
You can limit the number of API requests by setting quotas and monitoring your usage. Also, restrict the API key to prevent unauthorized use.
Can I use my API key on multiple websites?
Yes, you can use it on multiple domains. Simply add each domain under the HTTP referrers restriction in your key settings.
Need Help? Let Intex Agency Handle Your Website and API Integration
Not sure how to implement your API key or need help building a new website from scratch? The team at Intex Agency is here to help. With years of experience in web development, we specialize in seamless API integration and creating custom, user-friendly websites that meet your business needs.
Whether you’re looking to integrate Google Maps or launch a brand-new site, Intex Agency has got you covered. Contact us today to get started!

